noteからエクスポートした画像の中には、1MB〜2MBといった大きすぎるファイルも含まれていると思います。
これをそのままWordpressにアップロードするのはよろしくありません。
この記事では適切なサイズ・ファイル形式についてご紹介します。
なぜ適切な大きさにするのか
そもそもなぜ画像を適切な大きさにするのかというと、ページの読み込み速度を早くするためです。

面倒くさい…
Goolge検索結果の順位とGoogleAdsenseの審査にも影響します(技術要項を参照)。知っておいて損はないでしょう。
適切なサイズの調べ方
適切なサイズはWebサイト毎に異なります。
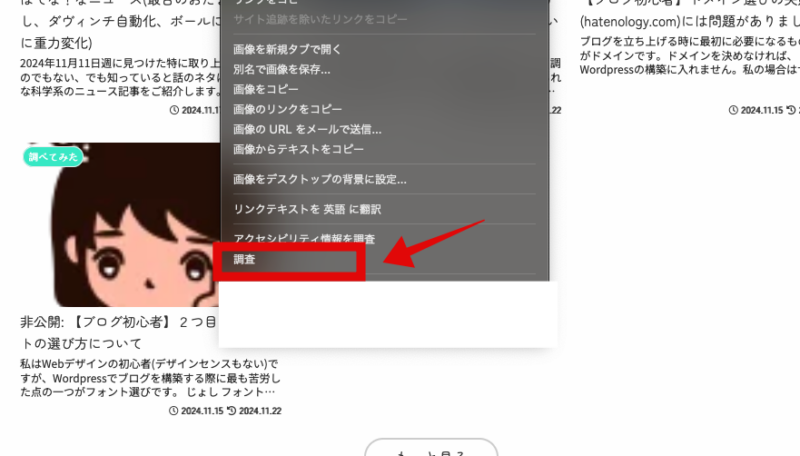
それを知るためには、一旦適当な記事にの画像を右クリックして、「検証」(Firefoxでは調査)を選択してください。

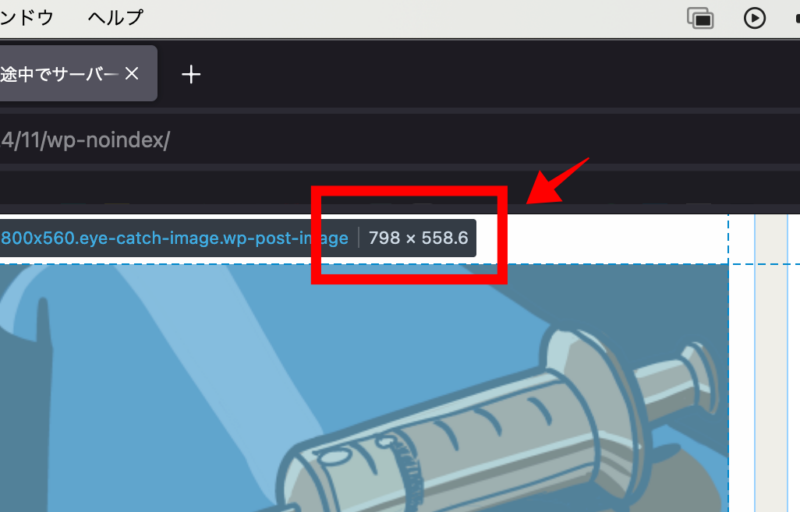
すると↓のように、今何ピクセルで表示されているか確認できます。

これは実際に画面に表示される時の画像のサイズです。↑はWordpressにCocoonを導入して作った記事のサムネイル画像のサイズです。

丁度いい大きさになってるけど…
多少大きさが違っても自動調整してくれます。大事なのは画像ファイルの容量です。
右クリックして画像を保存してみてください。実際に読み込まれているのはオリジナルの容量です。
過剰に大きい 画像の場合は、編集ソフトで画像の横幅を適切なサイズに修正するか、画像アップロード時に大きさをリサイズできるプラグインを導入しましょう。
適切なファイル形式について
最終的にWordpress内に保存する形式はjpegかpngとwebpの2ファイルだと考えます。

毎回2ファイルアップするのぉ?…
2ファイルの理由は別の記事でご紹介します。
こちらも別の記事でご紹介しますが、EWWW Image Optimizer等のプラグインを使うと、画像アップロード時に画像のサイズを縮小したり、webpを複製できます。jpegかpngの画像を1つ作り、あとはプラグインに任せる方法が、運用コストが低くてオススメです。

私はwebpだけ!
確かに.webpはファイルサイズが一番小さいのですが、1点だけ注意点があります。
webp非対応ブラウザ対策は必要か?
別の記事でご紹介しますが、webpの非対応ブラウザでも画像を表示できるようにするために、jpegかpngファイルを用意した方がいいと個人的には考えます。
最新のブラウザではwebpは対応しているのですが、世の中には古いOSやブラウザを使い続けている人も結構いるので、そちらの方が無難です。
もちろん個人の考えにもよりますので、ご自身でご判断いただければと思います。
次の記事

前の記事