noteからの引っ越しの際にWordpressの仕様について細かく調べるかたは稀だと思います。
しかし、このデフォルトでONになっている画像複製の機能については、引っ越し前に知っておくと後で大変な思いをせずに済むと思います。
今回の記事は、この画像の複製を停止する方法についてご紹介します。
画像の複製とは?何が問題?
経緯について
画像ファイルはWordpressの管理画面の「メディア」からアップしていたのですが、ある時複製されたファイルに気づきました。

何枚複製されていたの?
サムネイル画像(長辺800px)は+7枚、300px✕300pxの画像は+5枚と大きさによって様々でした。
因みにWordPressのアップデートで変換サイズの種類が増える事があるのでご注意ください
なぜ複製されるのか
WordPressは様々な画面サイズに応じて、画面に表示する画像を出し分ける機能があります。
例えばサムネイル等画面上で小さく表示する画像は小さいサイズの画像を表示するなど。
便利ではありますが、画像が増える程サーバー容量を圧迫してしまうという問題もあります。
そのため必要なサイズ以外は複製を停止した方が良いでしょう・
複製機能を停止した理由
私の場合、全サイズの複製を停止しました。理由は2点あります。
- 記事の中に埋め込む画像数の方が圧倒的に多かったため(画像出し分け機能より容量を優先)
- EWWW Image Optimizerによってwebp形式に複製・変換される画像を減らすため

2点目はなんだぁ?
理由の2点目について、私はページ読み込み高速化対策として、画像アップロード時にwebp形式に複製・変換されるようにしています。詳細は以下の記事でご紹介しています。
それではまずは、ご自身の環境でどのようなサイズの画像が複製されるのか確認します。
複製されている事を確認する
まずは本当に複製されている事を確認します。
WordPressの「メディア」からアップロードした画像は、サーバーの以下のディレクトリに保存されています。
/wp/wp-content/uploads/ここにアップロード日毎に”[年]/[日]”というディレクトリが作られ、その中に画像が入っていますので、複数の複製画像が生成されている事を確認してください。
ディレクトリの中は、レンタルサーバー提供のファイルマネージャーかFTPで見ることができます。
WordPressの複製サイズの設定を確認する
次にWordpress内でどのサイズで複製する設定になっているかを確認したいのですが、確認にはプラグインのインストールが必要です(プログラムを読み込めばわかるのでしょうが…)。
確認のためだけに使うため、作業が終わったらアンインストールします。
メニューの「プラグイン」から「Regenerate Thumbnails」というプラグインをインストールして有効化します。

次にメニューの「ツール>Regenerate Thumbnails」を選択します。
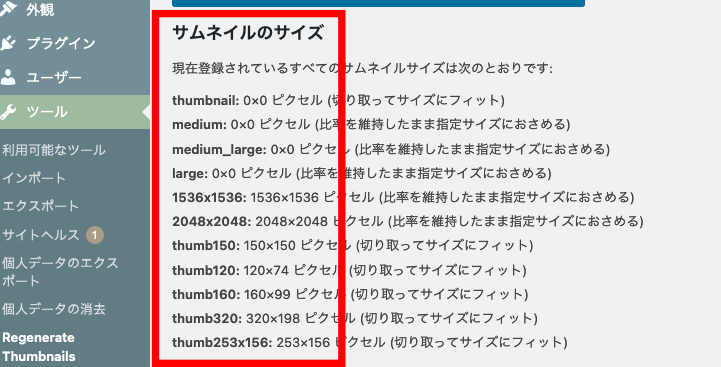
以下のように表示された画面の「サムネイルのサイズ」欄に表示されているのが複製される画像の種類です。
(これはWordpress6.7にてRegenerate Thumbnailsで確認したサイズです)


ThumbXXXなんて複製されてないけど…
300✕300等小さい画像をアップした時に複製されるサイズです。
複製を停止する(function.phpへの追記)
WordPressの「外観>テーマファイルエディター」を選択します。
子テーマ(Cocoonの場合はCocoon-child)のfunction.phpに以下の記述を追記してください(まだファイル更新を押さないでください)。
function not_create_image($sizes){
unset($sizes['thumbnail']);
unset($sizes['large']);
unset($sizes['medium']);
unset($sizes['medium_large']);
unset($sizes['post-thumbnail']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
unset($sizes['thumb150']);
unset($sizes['thumb120']);
unset($sizes['thumb160']);
unset($sizes['thumb320']);
unset($sizes['thumb253x156']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');元プログラムはこちら。感謝です。
$sizes[‘XXX’]の中は、前の手順で確認したサイズに書き換えて(コピー&ペーストでの書き換えを推奨)、複製停止したくないサイズがあれば行を削除してください。
書き換え終えたら「ファイルを更新」を押下してください。
動作確認・プラグインのアンインストール
最後にメニューの「メディア」からファイルをアップロードしてみて、ファイルの複製が停止している事を確認してください。
確認できたら、メニューの「プラグイン」から「Regenerate Thumbnails」をアンインストールしてください。
以上で作業は終了です。
おわりに
私はWordpressを構築した後に今回の設定変更を行い、不要な画像は削除していきました。
画像削除は結構な手間だったので、noteから移行する場合は運用開始前に設定しておくと楽だと思います。

残しておいたほうがいいサイズはどれなんだろう…
申し訳ありません。私にはわからないのです。
ただ、他の方のブログの中に、画像を.webp対応してしまえばファイルサイズがかなり圧縮されるので、他サイズへの複製なしでもページ読み込み速度に影響はないという記述もありました。
私の環境でも画像複製停止+webp化でページ読み込み速度に影響は出ていないです。
次の記事
前の記事