WordPressにアップロードする画像ファイルには用途・目的に応じて適切なサイズやファイル形式があります。
しかしいちいち画像編集ソフトでリサイズやファイル形式変換をするのは面倒です。
今回の記事ではWordpressのプラグインを導入して運用を楽にする方法をご紹介します。
WordPress運用上の問題点
私が実際にWordpressを運用してみて、必要だと思ったのは以下の2つの機能です。
- 管理画面の「メディア」からアップした画像ファイルのリサイズ
- webp形式の画像の複製
そこでEWWW Image Optimizerを選びました。

私は別のプラグイン使ってますっ!
絶対にこのプラグインが良いというわけではありません。
選んだ理由は、有名なプラグインで他の人の失敗例がたくさん記事化されていたからです。
EWWW Image Optimizerの導入・設定
管理画面の「プラグイン」からEWWW Image Optimizerをインストールしたら
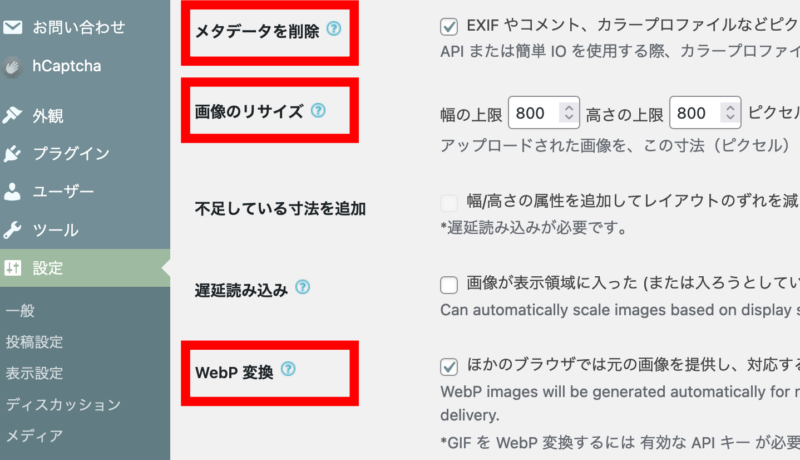
以下の設定を行います。
- 必須>メタデータを削除:ON
- 必須>画像のリサイズ:800✕800(テーマによって異なる)
- WebP 変換:ON
- 使わない設定はOFFに(特に遅延読み込み)
設定画面の「必須」タブの以下の項目です。

EWWW Image Optimizerには他にも行いたい設定がありますが、それは別の記事でご紹介します。
それでは1つずつご説明していきます。
1.必須>メタデータを削除:ON
画像ファイルには知らない内にメタデータが付いてしまっています。
メタデータには、カメラの絞り、使用したカメラの種類、露出などの EXIF情報、場所、埋め込まれた著作権情報、カラー プロファイル等が含まれます。

めんどくさいなぁ
記事の中に埋め込んだ画像をダウンロードすると、これらの情報も見られてしまいます。
「必須>メタデータを削除」はONにして削除するのが適当でしょう。
2.必須>画像のリサイズ:800✕800
WordPressに大きいサイズの画像をアップして記事に埋め込んでも、実際に表示されるサイズは小さくなります。私の場合横幅2000pxの画像が、実際は最大横幅800px程度で表示されていました。
そのため「必須>画像のリサイズ」の設定値は横幅を800にしており、それに合わせて縦幅も800にしています。
WordPressにインストールしているテーマによって画像の最大横幅は違います。
設定の際は、まずご自身のWebサイトの画像表示エリアをご確認ください。
確認手順は以下の記事をご参考にしてください。
https://quesnology.com/2024/11/migrate-image-files1/
3.WebP 変換:ON
Webp変換をONにすると、管理画面の「メディア」からファイルをアップロードした時にwebp形式の画像が複製されます。
「メディア」に表示される画像一覧に、変換が成功したかが表示されるようになっていますので、設定変更後に確認してみるといいでしょう。
4.使わない機能はOFFに
プラグイン自体は非常に多機能なのですが、なんとなくで機能をONにしてしまうと不具合が発生する場合があります。
特に遅延読み込み機能は他の方でも問題が多発しています。私の場合は記事の中に埋め込んだ画像が表示されなくなりました。
不要な機能はすべてOFFにしておくのが良いでしょう。
おわりに
EWWW Image Optimizerの設定には続きがありますので、次の記事でご紹介します。
ちなみに、EWWW Image Optimizerに限らず、多機能なプラグインを入れた後に挙動がおかしく場合はよくあります。
事前に全てを把握するのは不可能ですが、有名なプラグインなので何か起きてもネットで検索すれば大体解決策がでてくるので安心です。
次の記事

前の記事